محتويات المقال
لكود تصميم واجهة موقع بلغة html، كثيرًا منا وهو يتصفح صفحات ومواقع الإنترنت يتساءل عن الكيفية التي تتم من خلالها برمجة الموقع أو الصفحة؟ وكيف تختلف كل صفحة عن أخرى من حيث التصميم وآلية العمل لذلك يكون من المهم تناول شرح مفصل للغة html خاصة وأنه مهم جدًا تعلمها في العصر الحالي، عصر التحول الرقمي والتقني واعتماد الشركات بشكل كبير على هذه التقنيات للتسويق والترويج لعلامتها التجارية وزيادة المبيعات.
كود تصميم واجهة موقع بلغة html
يعتبر كود تصميم واجهة موقع بلغة html من أشهر لغات البرمجة المستخدمة في تصميم المواقع الإلكترونية ومحركات البحث وفي مقدمتها محرك البحث جوجل، والـ html وهو اختصار لــ Hyper Text Markup Language وهي جملة برمجية يعتمد عليها في تصميم المواقع الإلكترونية.
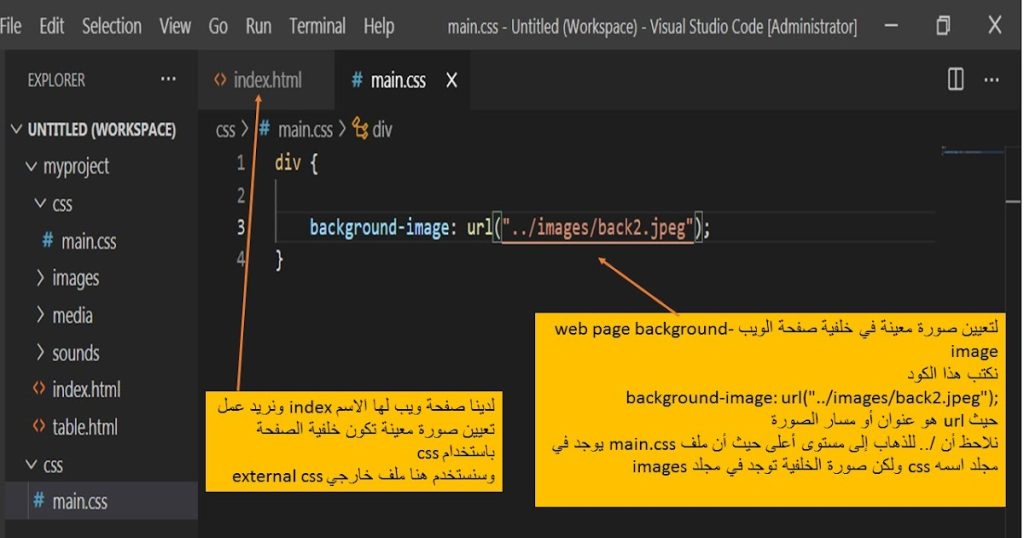
ليس من الصعب برمجة واجهة موقع باستخدام كود تصميم واجهة موقع بلغة html، فالأمر لا يعتبر معقدًا كما يظن البعض حيث يتم الاعتماد على مجموعة أساليب لمعرفة الصفات والوسم وما يجب فعله داخل كل وسم، كما موضح بالصورة الآتية:

ما هي مكونات الــ html؟
تتألف لغة البرمجة الــ html من مكونات أساسية تعمل معًا بشكل متكامل للقيام بالعديد من المهام التي تختص بها لغة البرمجة html، وتشتمل مكوناتها على:
الــ Tags: تعرف باسم الوسوم وتخصص في القيام بعدة مهام.
الــ Attributes: تعرف باسم الصفات وهي عبارة عن مجموعة عناصر تتضمن بعضًا من المعلومات للقيام بوظيفة والتي تكتب داخل قوس.
كيفية إنشاء صفحة html
من السهل على أي مبرمج مبتدئ وليس محترفًا أن ينشئ صفحة html بواسطة كود تصميم واجهة موقع بلغة html باتباع مجموعة من الخطوات السهلة، والتي تتمثل في:
- في البداية يتم فتح تطبيق TextEdit.
- فتح ملف.
- النقر على جديد.
- التحويل إلى نص عادي.
- كتابة الشفر الخاصة بلغة برمجة html.
تصميم واجهة موقع إلكتروني
إذا كنت ترغب في تصميم واجهة لموقعة الإلكتروني باستخدام كود تصميم واجهة موقع بلغة html كل ما عليك هو اتباع الخطوات الآتية:
- كتابة كود تصميم واجهة موقع بلغة برمجة html.
- إنشاء صحفة تسجيل دخول باستخدام تخطيط DIV+ CSS.
- حدد قسم html الأساسية.
- تحديد واختيار قسم إعادة تعيين Css.
- إضافة رابط نمط لتنظيم قسم إعادة التعيين.
- تحدد قسم Css للدخول للموقع.
- كتابة الكود المخصص لواجهة الموقع باستخدام لغة برمجة html على أي متصفح أو محاكِ للتأكد من النتيجة.
نصائح عند كتابة كود تصميم واجهة موقع بلغة html
ثمة مجموعة من النصائح التي يجب مراعاتها قبل كتابة كود تصميم واجهة موقع بلغة html وهذه النصائح موجهة من قبل خبراء ومختصين في مجال البرمجة وتطوير المواقع الإلكترونية لذلك يكون من المهم الأخذ بها، وتتمثل جملة هذه النصائح في:
- لا بد من تعلم لغة برمجة html جيدًا قبل البدء باستخدامها.
- تجربة البرمجة لأول مرة باستخدام محاكِ أو متصفح.
- التركيز على كافة التفاصيل داخل الموقع الإلكتروني للحصول على نتيجة مرضية.
- يجب مراجعة الكود البرمجي قبل تجربته أو إطلاقه.
- لا بد من فحص كود html جيدًا للتأكد من عدم وجود برمجيات خبيثة.
تصميم موقع بلغة HTML و CSS جاهز مجانا
يمكنك تصميم مواقع جاهزة باستخدام لغتي HTML و CSS بكل سهولة ومجانًا عن طريق تحميل قوالب جاهزة تستخدم على مواقع الويب والتعديل عليها بكل سهولة، ومن بينها:
تصميم قالب Global
يعتمد على هذا التصميم بشكل كبير في أعمال التصوير الفوتوغرافي والرسم وصناعة المحتوى حيث يستخدم كمعرض أعمال، ويتم تحميل تصميم قالب Global من هنا.
تصميم قالب Capture
يتميز هذا القالب بتصميمه الرائع والجذاب وكما يمكن استخدامه كـ Landing Page للتصوير والرسم وعرض الأعمال الفنية، ويتم تحميل ومعاينة قالب Capture من هنا.
تصميم قالب Boxus
يعتبر هذا القالب بأنه من القوالب الحديثة والأنيقة التي تتضمن العديد من حركات التنسيق ويشتمل على العديد من الأفكار الإبداعية، ويعمل بلغة JavaScript مما يجعله مناسبًا في العديد من المشاريع، ويتم تحميل قالب Boxus من هنا.
ختامًا: بذلك نتوصل لنهاية مقالنا عن كود تصميم واجهة موقع بلغة html واستعراض استخداماته في تصميم صفحات الويب والمواقع الإلكترونية بالإضافة إلى عرض مجموعة من النصائح المهمة لاستخدام لغة برمجة html والقوالب الجاهزة للتصميم.